如何在 纯node环境下(即不使用浏览器或无头浏览器、phantomjs)使用highcharts 生成html文件
由于公司项目需要导出页面成pdf,按照老的导出代码需要经过浏览器生成考虑到有可能会损耗,所以尝试在无浏览器的情况下生成html再导出。因为需要导出的页面需要用到highcharts图表。
因此主要难度在于,不使用浏览器意味着取不到dom,问题变成在获取不到dom的情况下生成highcharts图表。
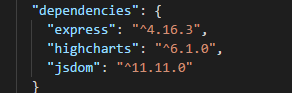
开始前 附上使用的highcharts,jsdom版本

首先,highcharts的使用是需要传入window对象的
const Highcharts = require(“highcharts”)(window);
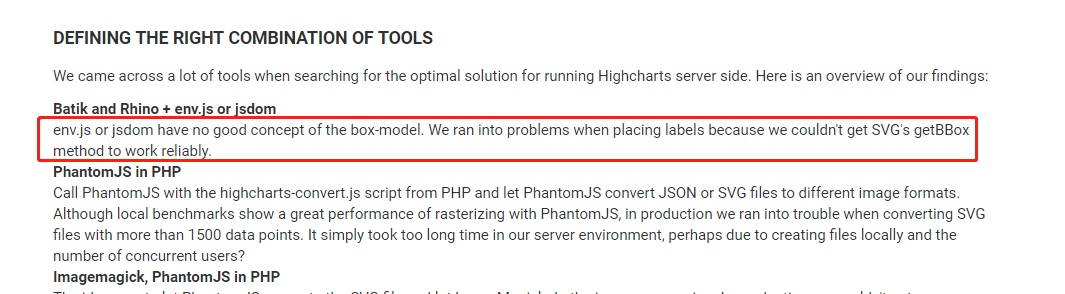
所以在bing上搜索highcharts server side (在服务端渲染highcharts)第一篇就是官网的文章Render charts on the server,
主要内容为要在服务器上渲染图表 官方推荐使用 PhantomJS, 无头浏览器,但是除了PhantomJS也可以使用Batik and Rhino + env.js 或者 jsdom。